Przewodnik po OMON.PL
Przewodnik po OMON.PL→ Tworzenie i edycja treści
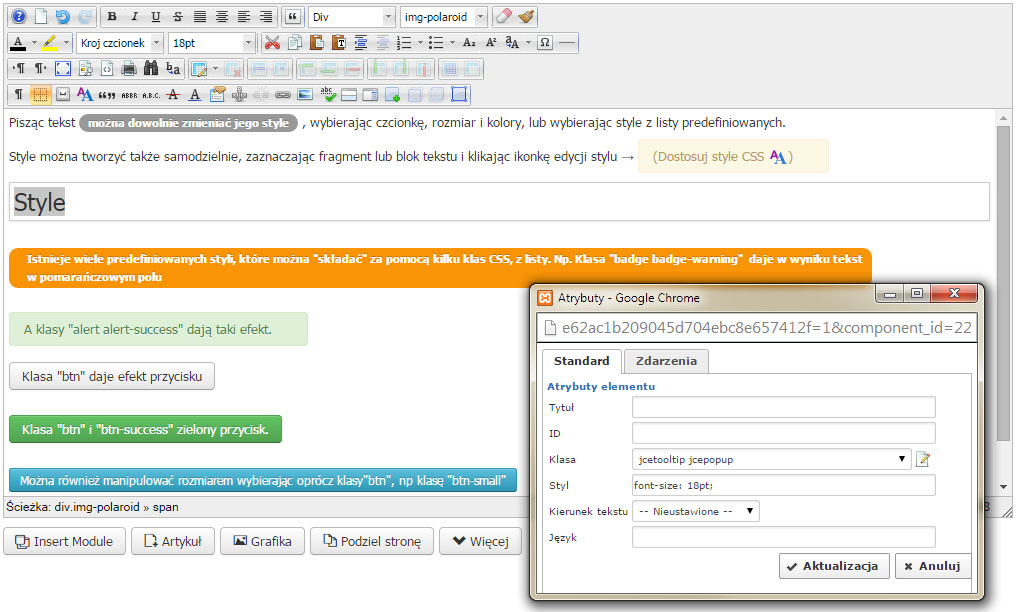
1. Wygląd edytora i podstawy obsługi Podstawy
Edytor w gruncie rzeczy jest funkcjonalnością bardzo zbliżony do popularnych edytorów tesktu, jak Word czy OpenOffice, dlatego zakładamy iż podstawy obsługi są dla wszystkich oczywiste.
Wybór formatowania, edycja stylów Podstawy
Domyślnie tekst formatowany jest w akapity (tag <p> html). Wraz z wciśnięciem enter, tworzony jest nowy akapit, a do niego, kopiowane są automatycznie wszystkie obecnie ustawione style (i klasy CSS). Aby przejść do kolejnej linii, bez tworzenia nowego akapitu, należy skorzystać z kombinacji Alt+Enter.

2.b. Wstawianie grafik, lików Podstawy
Opis procesu wstawiania obrazków / linków, można znaleźć tu.